Eu amo escrever.
Eu escrevo desde que comecei a ter acesso à internet. Eu escrevo sobre computadores, videogames, programação e desenvolvimento de software, sobre ser uma pessoa LGBT.
De blogs antigos hospedados no Blogspot e no Wordpress (que eu ainda tenho os links mas tenho vergonha de postar pela minha escrita adolescente), até mais recente, no dev.to e no Medium.
Mas como alguém que simpatiza com o movimento "slow blogging" / "slow content" / "slow web" - que basicamente dá preferência a conteúdo produzido com calma e sem pressa de surfar na onda do que está bombando no momento, nenhuma dessas plataformas parecia funcionar para mim.
Eu gosto de escrever no meu tempo e os algoritmos dessas ferramentas costumam priorizar a exposição de posts com palavras-chave ou tópicos populares. E isso é danoso para quem escreve.
Quando o Medium colocou um dos meus posts mais relevantes atrás de seu paywall bizarro (exigindo uma assinatura premium para ler o conteúdo que eu escrevi e disponibilizei gratuitamente), ficou pessoal. Você pode ler em nomedum.dev um pouco sobre como as práticas do Medium impactam negativamente nos criadores de conteúdo.
Então decidi tomar de volta o controle do meu próprio conteúdo em texto.
Alguns anos depois, aqui está: marcuspereira.com, meu blog pessoal auto-hospedado, utilizando 11ty + Netlify CMS e hospedado gratuitamente no Netlify.
As Premissas
Me inspirei fortemente no https://manualdousuario.net/, meu site favorito sobre tecnologia na blogosfera Brasileira. Então, se você conhece o site e tem notado algumas similaridades com este blog, saiba que não é por acaso.
O Rodrigo Ghedin é uma grande inspiração quando se trata de transparência e compromisso com os leitores. Você pode ler como ele aborda vários tópicos na seção "sobre" do Manual do Usuário.
Dito isto, aqui estão algumas das premissas básicas que eu quis seguir durante o desenvolvimento do blog.
- deve ser multi-idiomas. No futuro pretendo iniciar carreira internacional. Escrever em inglês é uma boa forma de mostrar para futuros empregadores que eu consigo me comunicar suficientemente bem para entender e ser entendido. Eu também quero continuar escrevendo em português, minha língua materna, então escrever apenas em inglês não era uma opção.
- deve ser rápido. O Brasil é um país extremamente desigual. Eu quero que pessoas que só tenham acesso à internet através de uma conexão 3G limitada num smartphone Android antigo consiga ler o conteúdo deste blog sem desperdiçar todo o plano de dados com gifs inúteis ou imagens gigantescas.
- deve ser otimizado. Além de ser rápido, como cito no item anterior, meu blog deve apenas utilizar imagens otimizadas, videos em loop no lugar de gifs, não ter javascript e CSS não utilizado sendo carregado na página e assim por diante.
- deve ter descrição nas imagens. Não é ainda a experiência 100% acessível que almejo, mas pelo menos todas as imagens devem ter descrição.
- deve possuir um CMS ou alguma forma fácil de se escrever conteúdo. Auto-explicativo.
- deve ter hospedagem barata (ou gratuita).
- deve ser um website estático ou pelo menos seguir alguns princípios JAMStack. Eu devo ser capaz de desenvolver o site e executar um comando para que todas as páginas sejam criadas de forma estática - então, nada de back-end, banco de dados e por aí vai.
E então chega o 11ty
Por alguns meses, tentei as ferramentas de criação de páginas estáticas para blogs mais famosos, como Gatsby e Hugo, mas não me apeguei a nenhuma delas. Não significa que são ferramentas ruins, mas é que as vezes eu sentia estar matando uma formiga com um canhão para os objetivos que eu tinha para o projeto.
Encontrei o 11ty pesquisando e foi um match instantâneo: ele é um gerador de sites estáticos extremamente simples, com uma ótima documentação e suporte para diferentes linguagens de template.
Eu rapidamente criei um projeto inicial e comecei a explorar o que eu poderia fazer com ele. Fui capaz de escrever templates e injetar conteúdos de arquivos markdown (.md) dentro deles. Perfeito.
Eu sabia que queria hospedá-lo no Netlify (a opção de hospedagem gratuita deles é excelente), então eu o fiz. Fiz o upload do código num repositório do Github e configurei para que, a cada alteração no branch main, um deploy fosse realizado numa URL de testes.
Então iniciei a integração do Netlify CMS no projeto. O Netlify CMS é um ótimo sistema de gerenciamento de conteúdo que me permite escrever as postagens dentro de um editor gráfico e automaticamente gerar os arquivos markdown que serão injetados no template do post. Quando eu escrevo algo no Netlify CMS, a ferramenta cria um commit no meu branch main e já realiza automaticamente o deploy do novo conteúdo no ambiente.
Passei alguns meses trabalhando no blog no geral. Implementei o layout básico, aprendi a usar o Nunjucks como linguagem de template, implementei ferramentas como SASS para escrever estilos, criei meus próprios scripts NPM para desenvolvimento e building e por aí vai.
Depois disso, movi alguns posts antigos que existiam em outras plataformas e mudei a URL de testes para a URL de produção. Essa é a versão 1.0 e eu não poderia estar mais feliz - basicamente todas as premissas que eu tinha definido no começo foram atingidas.
Falando um pouco sobre performance
Esse é um dos itens que eu estava mais empolgado. Como a maioria das premissas eram focadas em ter um site bem otimizado, tive um carinho extra enquanto desenvolvia.
Não utilizei frameworks CSS, então eu consegui ter certeza que seria carregado pela página apenas o CSS utilizado. Ainda não está minificado, mas isso será resolvido logo.
Por enquanto, não estou utilizado ferramentas de analytics. No futuro, provavelmente vou adicionar algo do gênero, para obter informações básicas sobre meus leitores, mas antes preciso estudar as opções open source que existem por aí (não quero que seus dados caiam na mão das big techs).
Tambem estou otimizando todas as imagens antes de realizar o upload usando o squoosh.
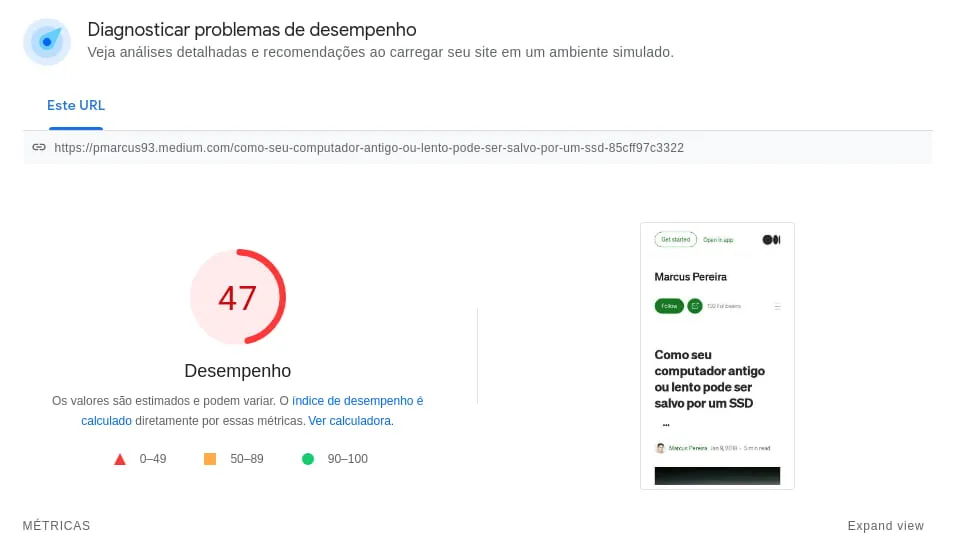
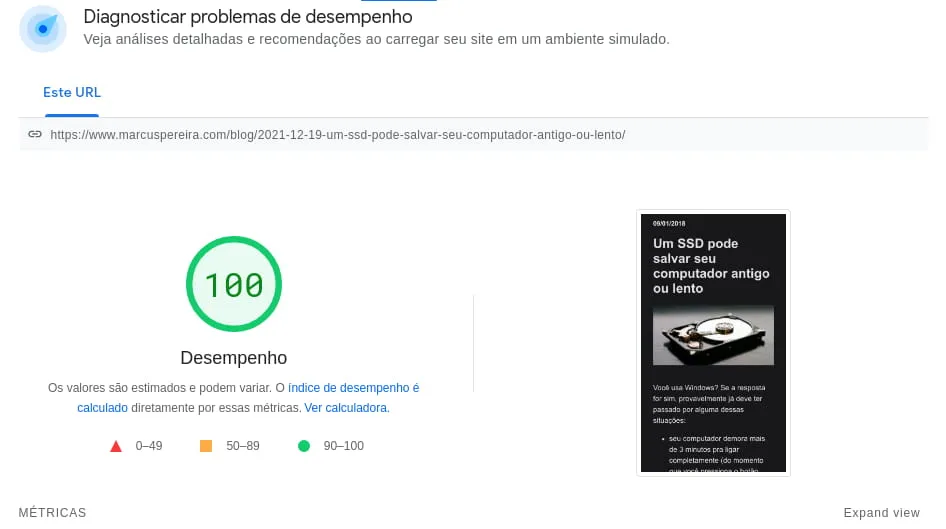
Fiz um pequeno comparativo da mesma postagem no Google Pagespeed Insights (o título do post foi levemente alterado), e esses foram os resultados para aceso em dispositivos móveis:

Medium. Pontuação (mobile): 47.

Blog 11ty. Pontuação (mobile): 100.
Sim. Uma diferença enorme: exatamente o que eu estava tentando atingir.
Então... o que será que vem aí?
Vou continuar evoluindo este blog. Essas são minhas principais atividades pendentes:
- implementar "post anterior" e "post seguinte" no fim de cada artigo.
- garantir que o blog esteja completamente acessível.
- mover todos os meus posts do Medium / dev.to pra cá.
- criar versões em inglês ou português de posts que não tenham um correspondente no idioma alternativo.
- garantir que os links de prévias em redes sociais sejam exibidos corretamente.
Mas farei isso no meu tempo. Sem pressão, sem correria. Qualidade sobre quantidade.
Se você gostou desse post e quer conversar sobre, me manda um tweet! @pmarcus93

